O script de mapeamento de variáveis é uma alternativa muito interessante para estarmos associando corretamente todas as variáveis que estão chegando no JSON via Webhook em nosso bot de modo que seja possível utiliza-las como melhor desejarmos dentro da nossa estratégia no fluxo de automação.
Para realizar o mapeamento de todas as variáveis, estruturamos todas as etapas em uma sequência de passos bem definidos a fim de te guiar neste procedimento!
Passo 1:
Primeiramente, abra uma nova guia em seu navegador. Após isso, o que precisamos fazer é acessar a ferramenta de desenvolvedor do navegador. Para isto, temos algumas alternativas para fazer isto (pode escolher uma das opções que achar mais fácil para abrir a ferramenta):
1. Pressionar ctrl+shift+i (no MacOS option + command + i);
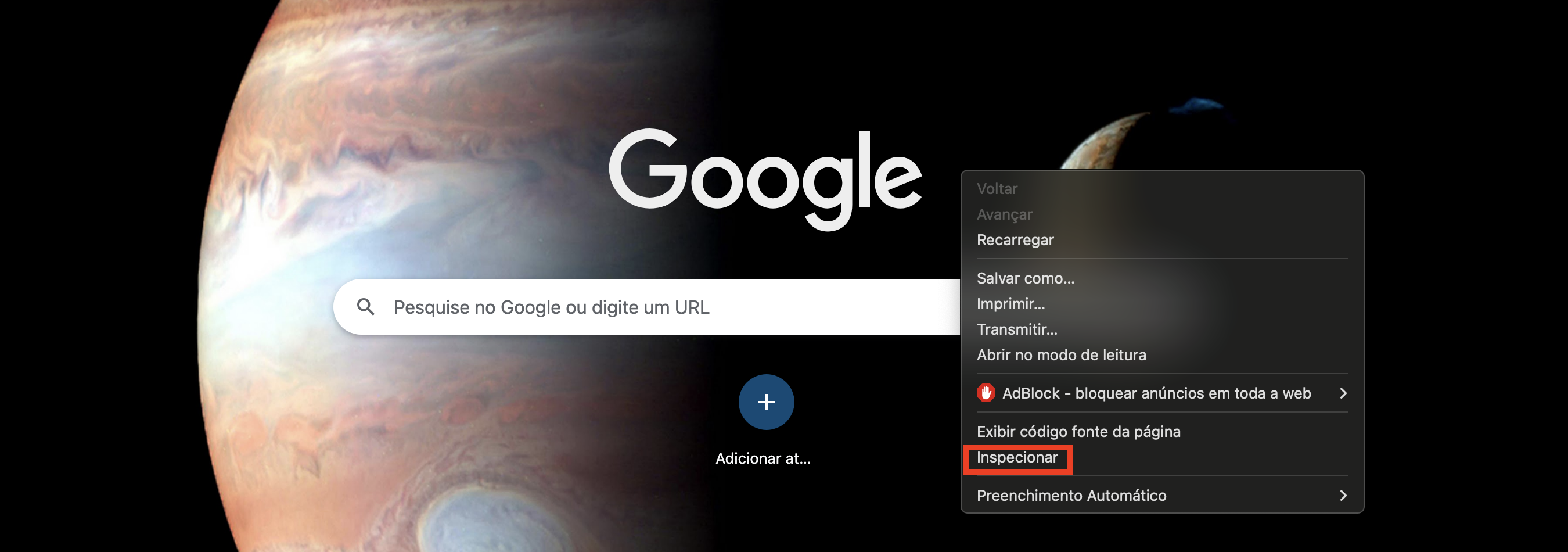
2. Clicar com o botão direito na tela > Inspecionar;
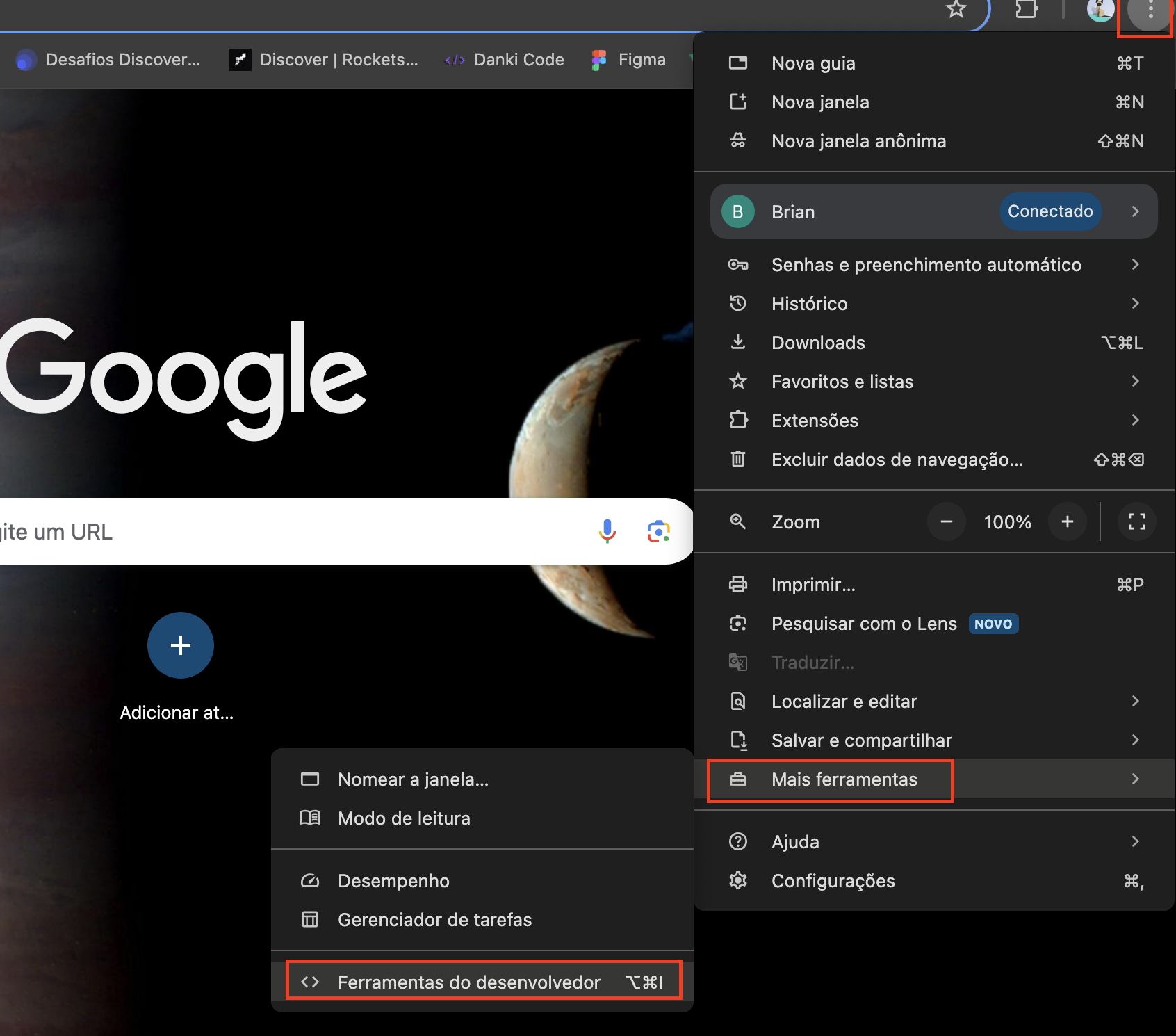
 3. Clicando nos 3 pontinhos no canto superior direito da tela > Mais ferramentas > Ferramentas do desenvolvedor.
3. Clicando nos 3 pontinhos no canto superior direito da tela > Mais ferramentas > Ferramentas do desenvolvedor.

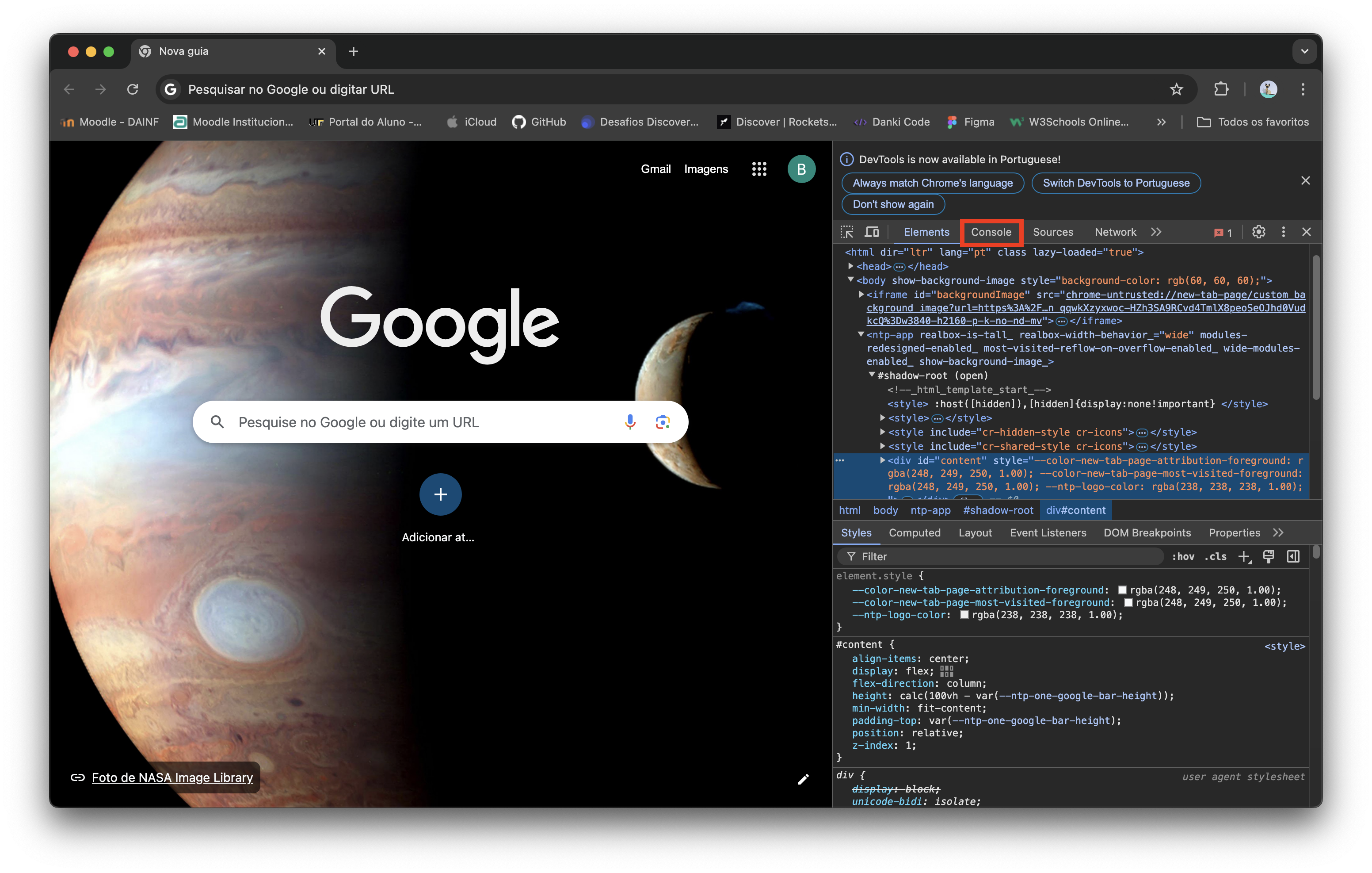
Todas elas nos levam ao mesmo local à direita que é a ferramenta de desenvolvedor do navegador (também conhecida como DevTools).
Passo 2:
Já dentro da ferramenta de desenvolvedor, iremos clicar em Console

Depois de clicar em Console, iremos copiar todo o código abaixo colar na ferramenta de Console e pressionar enter.
var desestruturarWebhook = function(paramObject, prefix = "") {
let destructuredObject = {}
const objectKeys = Object.keys(paramObject)
objectKeys.forEach(objectKey => {
const value = paramObject[objectKey]
const objectKeyWithPrefix = `${prefix}${objectKey}`
const isArray = Array.isArray(value)
const isPrimitiveValue = typeof value === "string" || typeof value === "number" || value === null || value === undefined
const isTrueObject = typeof value === "object" && !isArray && !isPrimitiveValue
if (isPrimitiveValue) {
destructuredObject[objectKeyWithPrefix] = value
}
if (isTrueObject){
const objectToDestructure = desestruturarWebhook(value, `${objectKeyWithPrefix}.`)
destructuredObject = {
...destructuredObject,
...objectToDestructure
}
}
if (isArray){
value.forEach((itemToDestructure, index) => {
console.log({
value,
objectKeyWithPrefix,
isArray,
isPrimitiveValue,
isTrueObject,
itemToDestructure
})
const isPrimitiveValue2 = typeof itemToDestructure === "string" || typeof itemToDestructure === "number" || itemToDestructure === null || itemToDestructure === undefined
if (isPrimitiveValue2) {
destructuredObject[`${objectKeyWithPrefix}[${index}].`] = itemToDestructure
} else {
const objectToDestructure = desestruturarWebhook(itemToDestructure, `${objectKeyWithPrefix}[${index}].`)
destructuredObject = {
...destructuredObject,
...objectToDestructure
}
}
})
}
})
return destructuredObject
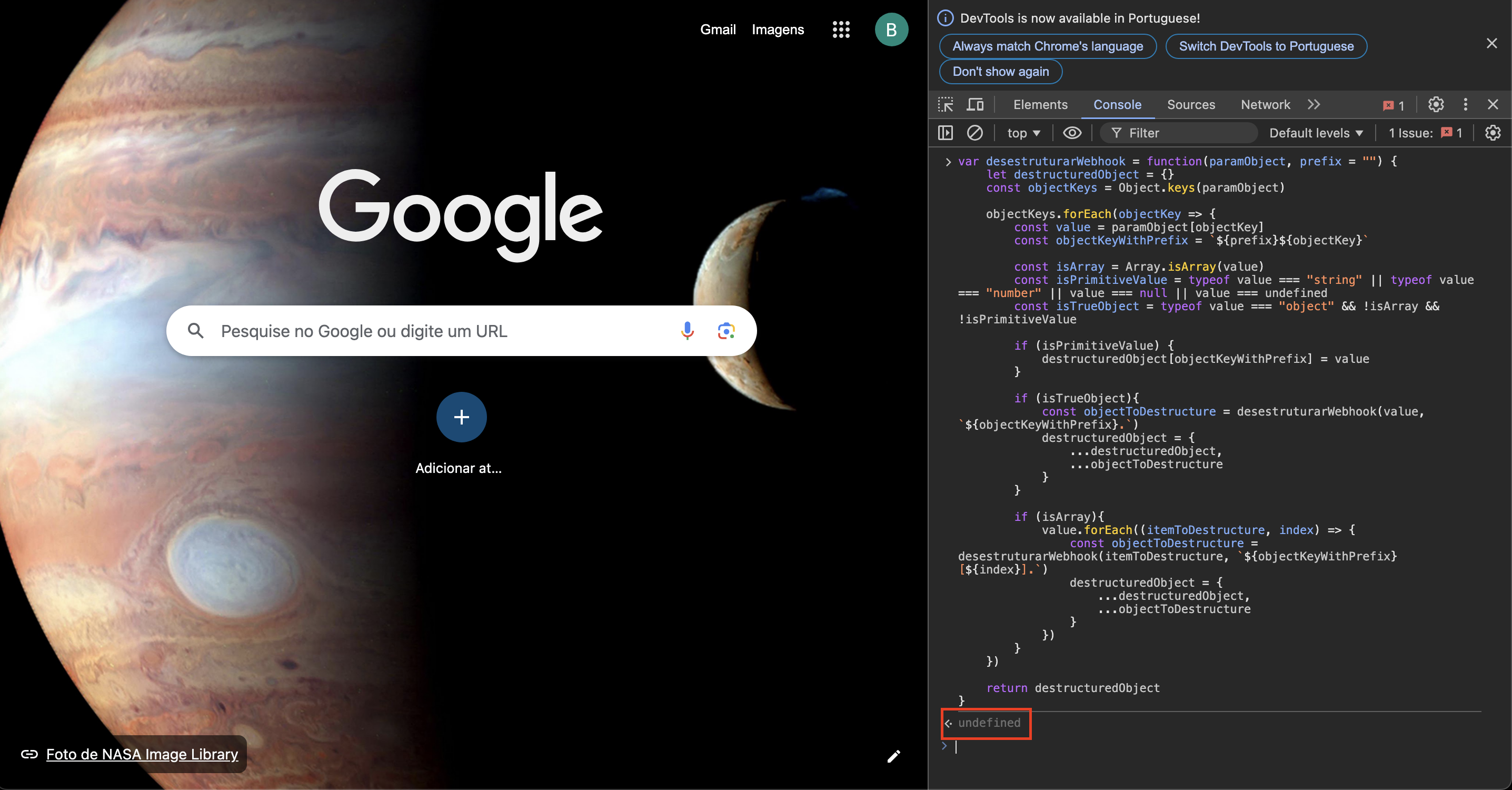
}Depois de colar o código e pressionar enter, o resultado que deverá retornar na tela do console deverá ser undefined conforme o print abaixo:

Em seguida, vamos copiar um novo código:
var webhook = {}
var destructuredObject = desestruturarWebhook(webhook)
var result = []
for(key in destructuredObject) {
result.push(`${key} → ${destructuredObject[key]}`)
}
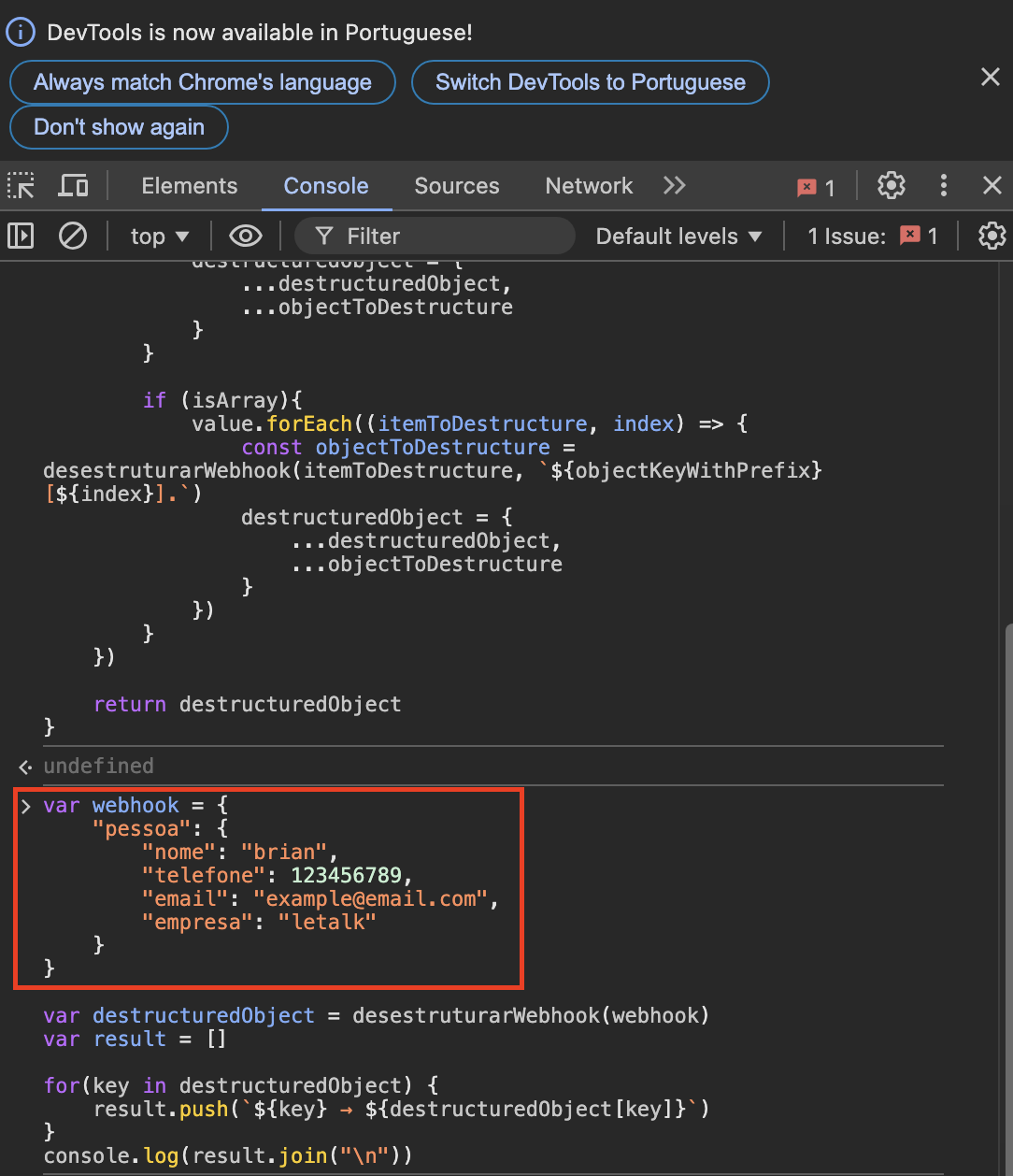
console.log(result.join("\n"))e colar no console novamente. No entanto, antes de apertar enter precisamos adicionar o JSON que foi recebido em seu Webhook (copiando todo o conteúdo dele) realizando a adição dentro das { } na variável Webhook da seguinte maneira:

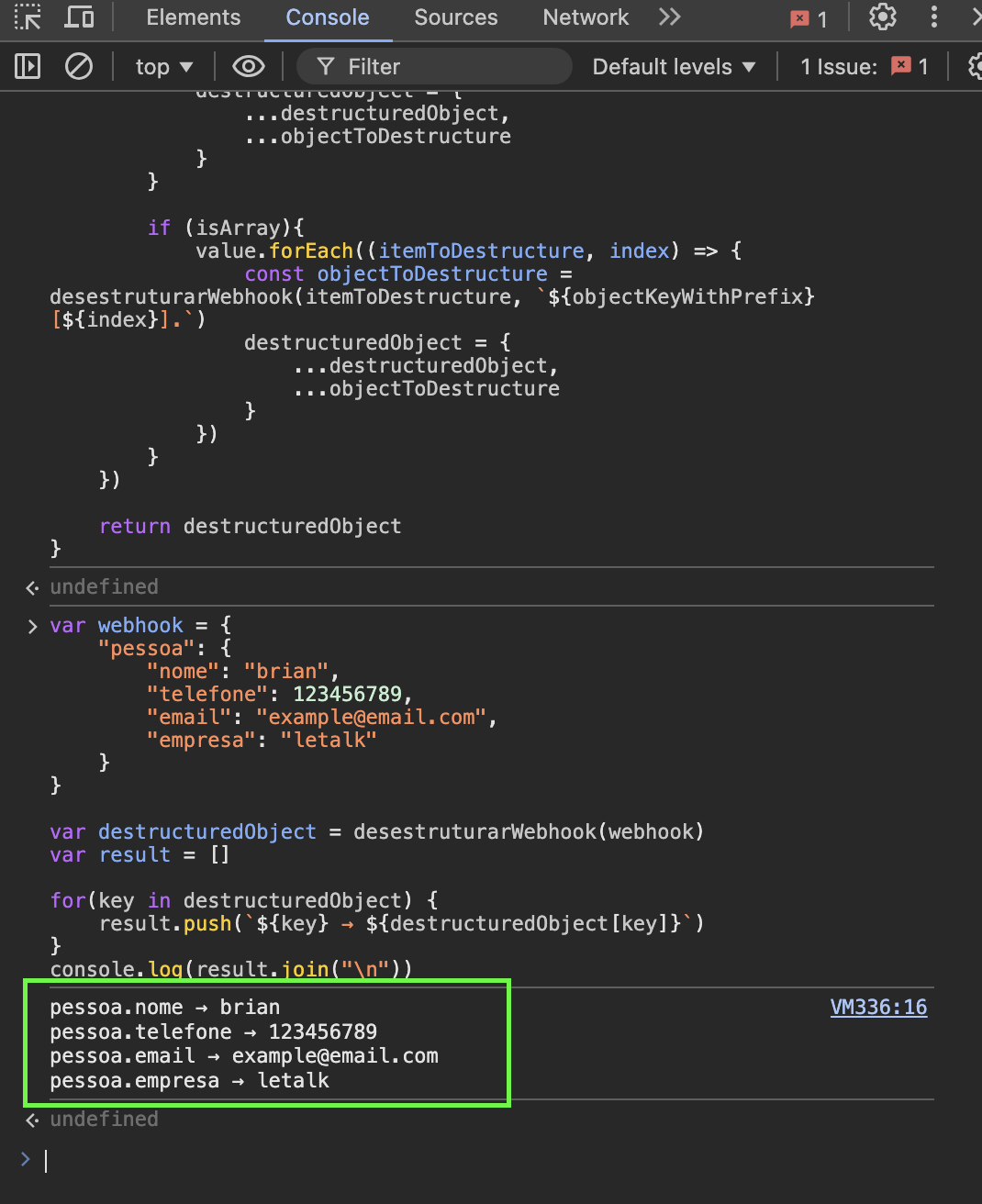
Depois de copiar o código e adicionar o conteúdo do JSON que foi recebido na Letalk, podemos pressionar enter e o resultado de saída no console será este destacado no retângulo verde:

Passo 3:
Após obtermos o resultado gerado pelo nosso script, já temos nossas variáveis mapeadas corretamente, que em nosso exemplo para ilustrar o funcionamento script são:
- pessoa.nome
- pessoa.telefone
- pessoa.email
- pessoa.empresa
Note que as variáveis que precisamos copiar estão à esquerda da seta "->".
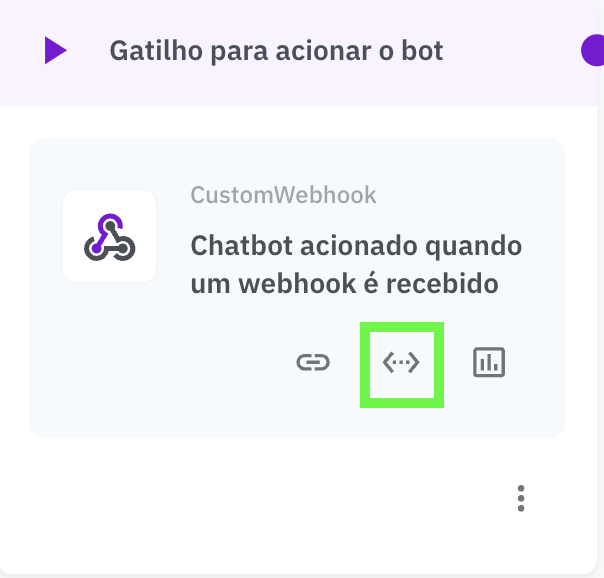
Tudo que precisamos fazer agora é copiar e associar todas as variáveis que desejarmos dentro das variáveis em nosso bot. Para associar cada uma das variáveis, basta abrirmos o nosso bot e clicar no ícone "<...>" no gatilho do bot conforme no print a seguir:

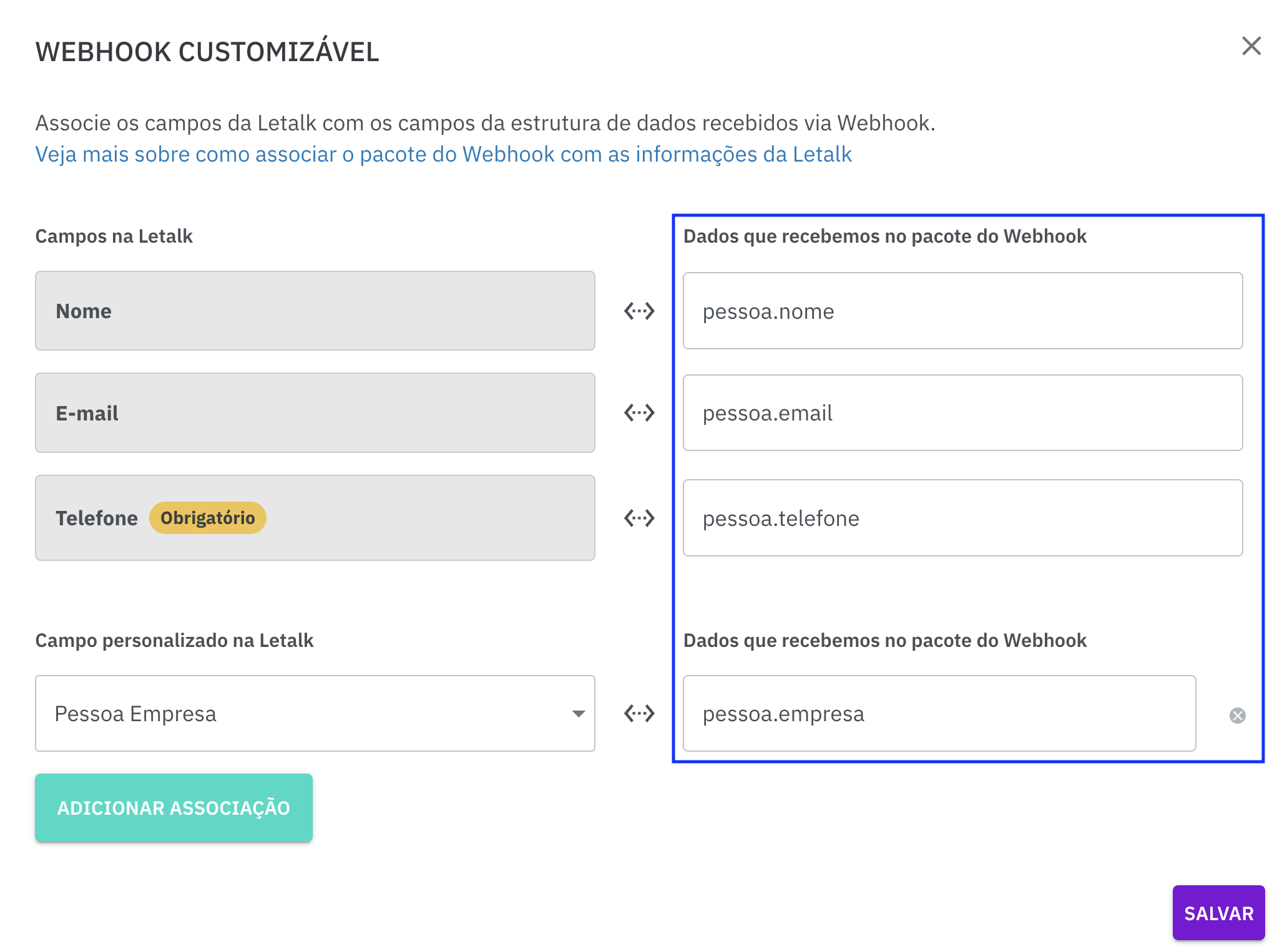
Ao clicar no ícone indicado, teremos acesso aos campos que deverão ser preenchidos com as chaves que vierem no Webhook e mapeamos em nosso script:

Em nosso exemplo, além de adicionar as variáveis que a Letalk define como padrão (incluindo o telefone que é um dado obrigatório). Também realizamos a inserção do campo personalizado que criamos para atribuir a variável "pessoa.empresa" que recebemos em nosso pacote de dados JSON.
Para adicionar mais variáveis que estejam vindo no JSON e sejam úteis para a sua estratégia basta seguir a mesma lógica, isto é, criando primeiramente o campo personalizado na Letalk e depois associando o dado correspondente àquele campo personalizado criado.
Após inserir as variáveis que foram mapeadas através de nosso script de mapeamento de variáveis, basta clicar no botão roxo escrito "SALVAR" e pronto! Agora as suas variáveis vindas no JSON estão mapeadas corretamente em seu bot.