 É possível personalizar as mensagens enviadas pela Letalk através dos campos personalizados na sua plataforma de e-mail.
É possível personalizar as mensagens enviadas pela Letalk através dos campos personalizados na sua plataforma de e-mail.
Os campos nativos de cada ferramenta já são mostrados quando clicamos ícone "{}" na criação de mensagens.

Confira os campos nativos disponíveis em cada integração de e-mail:
ActiveCampaign
- Nome do contato
- Sobrenome do contato
- E-mail do contato
- ID do contato
RD Station Marketing
- Nome do contato
- E-mail do contato
- ID do contato
Além dos campos nativos, qualquer campo personalizado que você tiver na ferramenta de e-mail poderá ser utilizado como personalização das mensagens criadas na Letalk, basta utilizar um código + o nome do campo. A estrutura do campo personalizado deverá ser construída assim:
Para Active Campain:
Para RD Station Marketing:
É possível ter algumas alterações em como a Letalk interpreta o nome do campo, sendo preciso ficar atento a alguns pontos:
- Caracteres especiais não são importados.
- Letra maiúscula não é identificada.
- Espaços são substituídos por _
Para garantir que você irá criar um campo personalizado corretamente, você deve utilizar a própria Letalk para conferir como o nome daquele campo é importado. O passo a passo é:
- Abra a integração que você deseja personalizar.
- Vá na aba Relatórios.
- Clique na peça do quebra-cabeça.
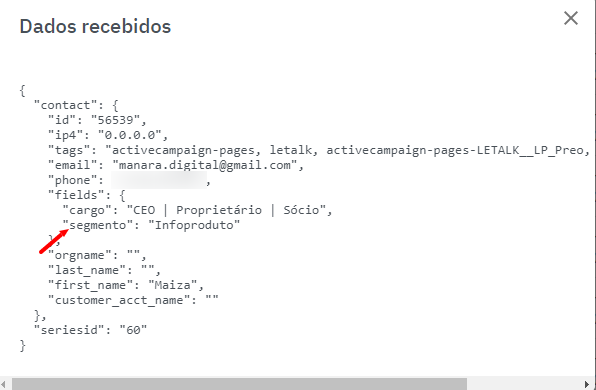
- Encontre a informação que está disponível após o item "Fields". Aqui ficará listado todos os campos personalizados que aquele lead tem preenchido.
- Encontre o que você deseja utilizar como personalização e confira a forma com que a Letalk importou o nome do campo.
A informação destacada em vermelho é o nome exato do campo que estamos usando para teste. Nesse caso específico a construção do código para utilizar esse campo para personalização das mensagens será:

Confira também:
Entenda melhor as informações do Webhook enviado.
Criando campos personalizados em integrações nativas e não nativas.
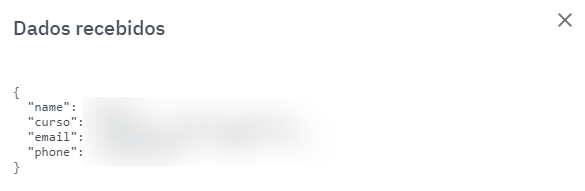
Também é possível criar campos personalizados em integrações nativas e que não são nativas da Letalk.
O funcionamento é o mesmo do descrito anteriormente, mas não é necessário utilizar as informações "contact.fields" antes do nome do campo.
Observando como os campos são importados dentro da Letalk é possível identificar facilmente:
Nesse caso, o campo personalizado é construído somente com o nome do campo que deseja personalizar, ficando:
Utilizando um exemplo prático, para utilizar o campo "phone" segundo exemplo acima, o código seria:

Criando variável personalizada no ChatBot.
ChatBot de Webhook Personalizado.
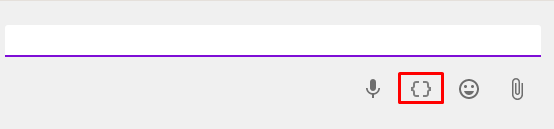
No campo de mensagem do bloco poderá inserir uma variável, clicando no símbolo de chaves { }, como sinalizado na imagem abaixo.

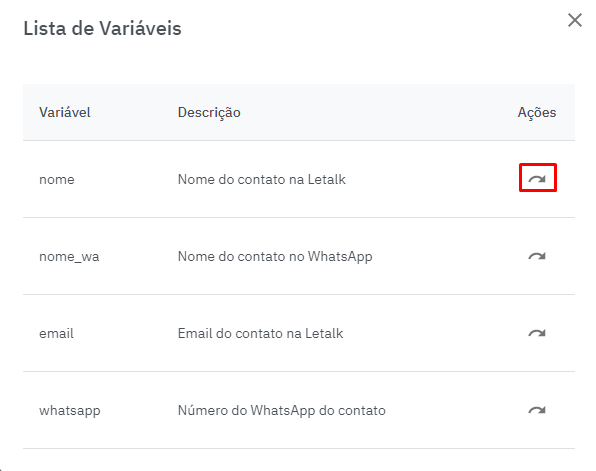
Nessa seleção, estarão disponíveis as variáveis disponíveis para uso, para selecionar a escolhida clique na ação da variável escolhida.

Quando a variável for inserida na menagem, ela será exibida da seguinte maneira:

Atenção!
As variáveis precisam está associada ao webhook na tela te associação de variável, caso ainda tenha dúvidas confira o artigo de ChatBot de Webhook Personalizado.