Uma vantagem do chatbot acionado por webhook customizado é que você pode associar qualquer informação que esteja contida no arquivo .json a um campo personalizado da Letalk. Feito isso, você pode usar essa informação como variável!
Associando campos do json a um campo personalizado da Letalk
O primeiro passo para essa ação é criar seu campo personalizado na Letalk. Se você não sabe como fazer isso, confira esse artigo: Criando campos personalizados
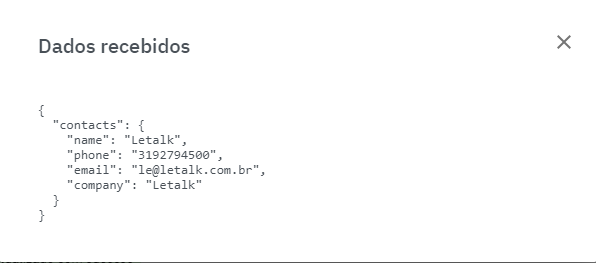
Feito isso, você deve associar as informações recebidas no json por meio do Webhook aos campos nativos e/ou personalizados da Letalk. Para esse exemplo, utilizaremos o campo "Nome da Empresa":


Feito esse processo, você poderá adicionar qualquer informação que esteja associada a algum campo da Letalk como variável! Abaixo, veja como fazer para inserir essa variável nas mensagens do seu bot:
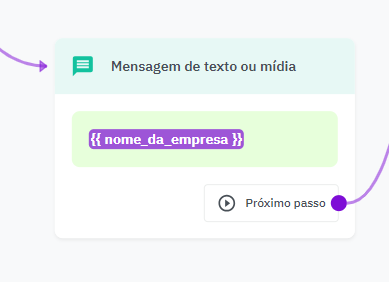
Criando variável na mensagem do Chatbot.
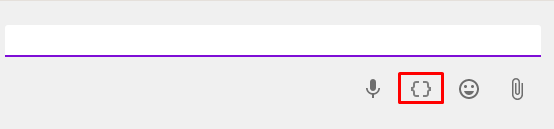
No campo de mensagem do bloco, você poderá inserir uma variável, clicando no símbolo de chaves { }, como sinalizado na imagem abaixo.

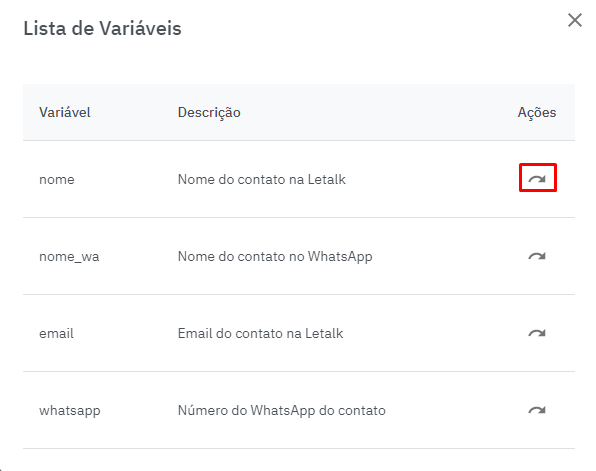
Ao clicar nas chaves você poderá inserir de maneira rápida uma variável comum basta clicar no símbolo de seta como indicado na imagem abaixo.

Quando a variável for inserida na menagem, ela será exibida da seguinte maneira: