
Iremos te ensinar a personalizar a mensagem de Integração com a Hotmart inserindo uma variável.
Caso ainda não tenha criado a integração com a Hotmart, pode clicar e conferir o tutorial: Como fazer a integração da Letalk com a Hotmart e depois voltar aqui para aprender mais sobre variáveis.
Como inserir uma variável na mensagem
É possível personalizar as mensagens enviadas pela Letalk através dos campos personalizados que vem da Hotmart.
Você pode utilizar qualquer campo que chega pelo Json, via webhook.
Para personalizar a sua mensagem, as mas os mais comuns são:
- Nome do contato
- E-mail do contato
- Número do contato
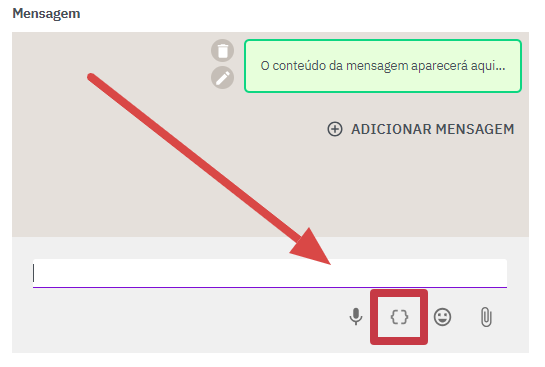
Os campos mais comuns estarão listados no ícone { }, conforme a imagem abaixo

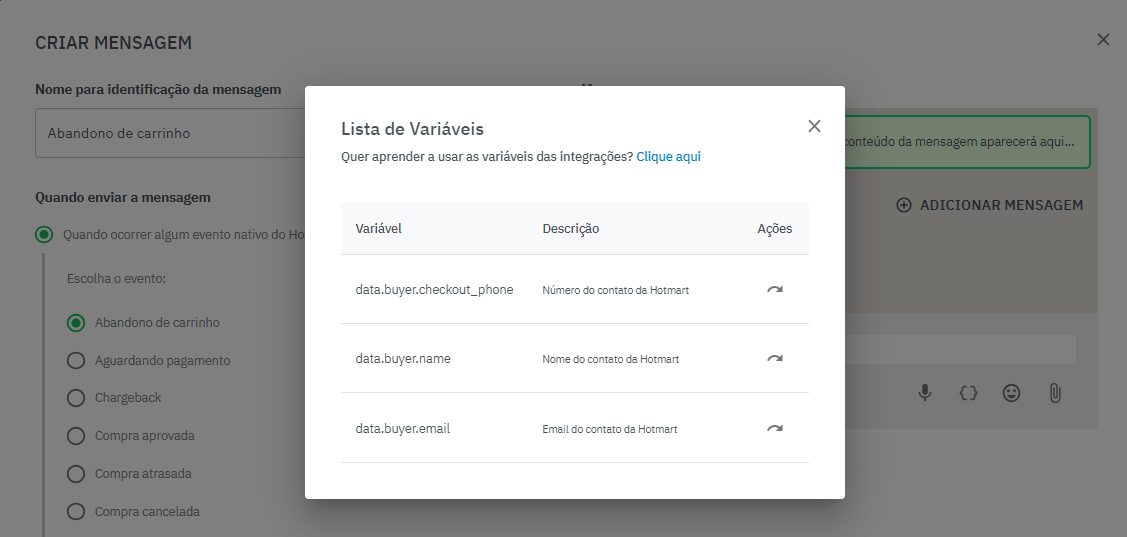
Após clicar no ícone { } abrirá um popup com as opções nativas de variáveis
Você poderá inserir de maneira rápida e simples, basta clicar no símbolo de seta como indicado na imagem abaixo

Para criar variáveis personalizadas, o campo necessita ser enviado com as informações no Json, através do webhook
Poderá ser utilizado como personalização das mensagens criadas na Letalk, basta utilizar um código mais o nome do campo.
A estrutura do campo personalizado deverá ser construída assim:
{{data.buyer.nome_do_campo}}
Prontinho! Agora você já sabe personalizar uma mensagem de integração com a Hotmart
Clica e saiba mais Como criar um chatbot de Integração Customizada
Para Inserir uma variável na mensagem do chatbot de integração com a Hotmart, confira nesse artigo aqui: